Final Project Part 7 - Other Extensions
Other Extensions
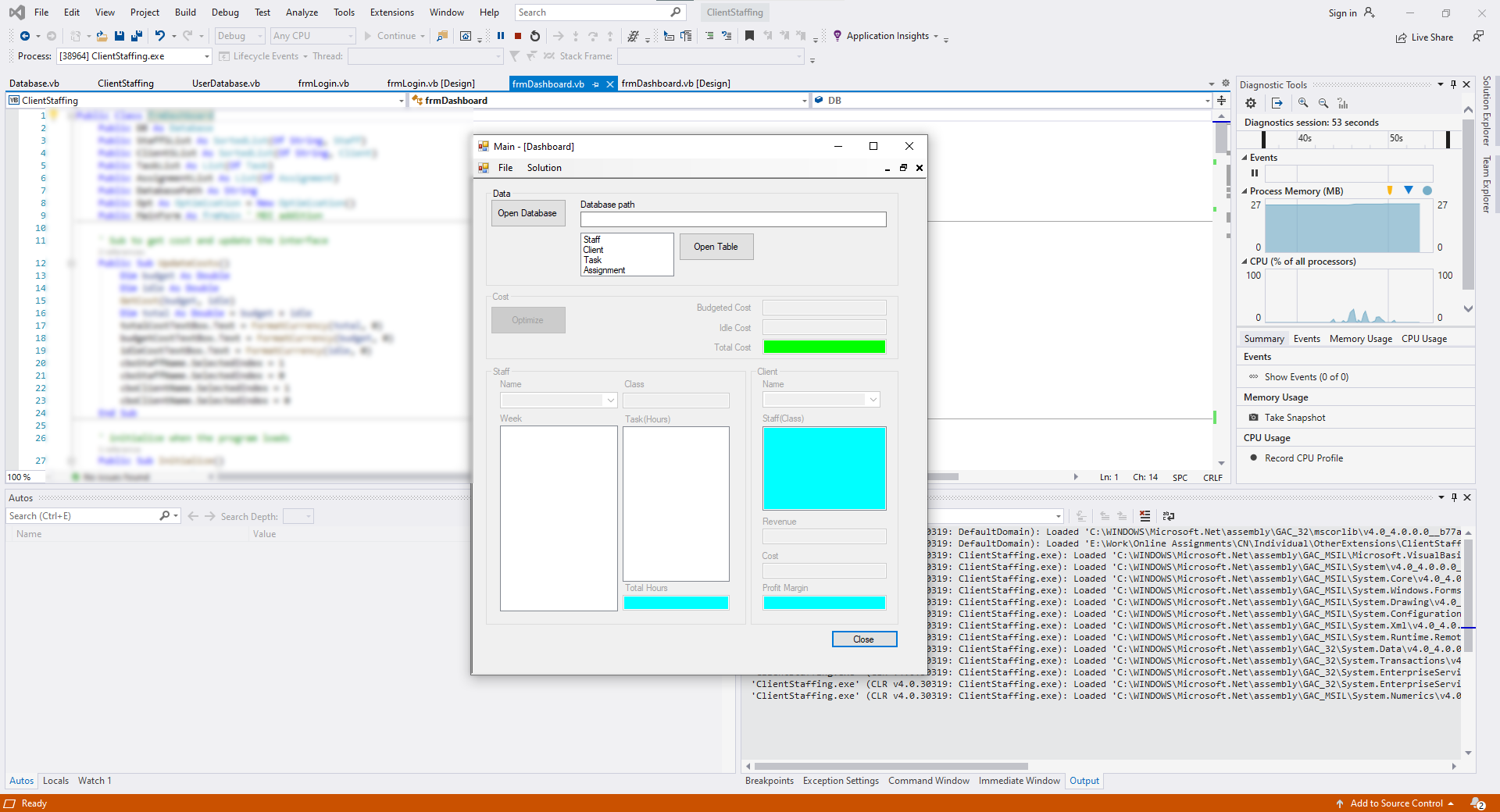
- Error prevention. You can put your all of your controls on frmDashboard in different group boxes. You can name this group boxes with prefix gbx (e.g. gbxSolutoin, gbxStaff, gbxSolution). You can keep the group box associated with opening a database always enabled. For the rest of the group boxes, however, you can create a sub named EnableDisableConrols. In this sub if the DB property of frmDashbord is not Nothing, then you can make the Enabled property of all group boxes equal to True; in the Else case, you can make the Enabled property of group boxes equal to False (so that the user cannot do anything before a database is properly loaded). You can call this sub in the Load event handler of frmDashboard or at the very end of the sub Initialize in frmDashboard.
- Refer to lecture W11B-MDI. Create a login form called frmLogin in your final project similar to the frmLogin form from the lecture project. Copy the code behind this form from the lecture project to your final project. Create a table of usernames and passwords in Excel, import this table to a separate database under your project folder. Create a separate class called UserDatabase. Adopt from the Database class of W11B lecture, the property for usersDa, the parametrized constructor with the Boolean parameter, GetDataAdapter function (with the dataset being the UserDatabase.accdb), and the public function UserFound. Note that in the code page of frmLogin UserData property would be a new instance of UserDatabase(True).
- In frmMain, add a top-level menu called “Help”. Include submenu items “About” and “Team”. Create a form called frmAbout and another form called frmTeam with Text properties as “About” and “Team”, respectively. Include a RichTextBox object on the form frmAbout and dock in parent container. Type up information in this RichTextBox regarding how it is used and what it does. Include images of the team members, their names and emails on the form frmTeam. Create entries for these forms in the select- case structure in UpdateFormSList as well as in the With structure in InitializeFormSList in the code page of frmMain. Double-click on their respective submenu items to create the event handlers. In these event handlers, create a variable of frmAbout or frmTeam type and use GetForm with parameter “About” or “Team” to grab these forms and use Show and BringToFront subs of the variable to display them.
- Create a tool strip with one button for each submenu item under the top-level menu items. The buttons corresponding to submenu items under the same top-level menu item are next to each other. Button groups should be separated by separator objects. Buttons should be named similar to their counterparts in menus. (e.g. OpenDatabaseToolStripMenuItem versus OpenDatabase ToolStripButton). This way, you can just add the Click event of the tool strip buttons next to the menu strip item. (e.g.
OpenDatabaseToolStripMenuItem_Click(sender As Object, e As EventArgs) Handles OpenDatabaseToolStripMenuItem.Click, OpenDatabaseToolStripButton.Click.
Note that you can find/create unique images to add to your Resources collection and display them on the tool strip buttons in order to make your application more unique.
Need a custom answer at your budget?
This assignment has been answered 3 times in private sessions.
Or buy a ready solution below.